Documentation for the IONDV.Framework platform¶
Contents:
JS framework for rapid business application development
Эта страница на Русском
IONDV. Framework¶
Description¶
IONDV. Framework is an opensource framework based on node.js for developping business web applications on the basis of metadata in the JSON/YAML format and standalone functional modules. Visual editor Studio allows to create applications using the “no code” technology and build applications with REST-API web services(module rest). The key module registry is the universal tool for presenting and editing data and processing it by workflows.
See the video that shows the technology of developing and building an application.
Free Demos¶
Check out our demo apps right now:
- Studio is an IONDV. Framework specialized IDE that helps you to speed and simplify the development of applications on the IONDV. GitHub Repo. Tutorial “How to create an app in IONDV. Studio”<https://github.com/iondv/nutrition-tickets/blob/master/tutorial/ru/index.md>._
- Telecom (in Russian) is a web application based on IONDV. Framework for accounting, storage, and display the data on the availability of communication services (Internet, mobile communications, television, mail, etc.) in the settlements of the region. `GitHub Repo<https://github.com/iondv/telecom-en>`_
- DNT is an application for developing and testing the functionality of the framework, in which each accounting entity represents a metadata type, for example, the “string” class, or the “collection” class. This allows you to explore the capabilities of the framework through the application. GitHub Repository.
- War Archive (in Russian) - is the IONDV. Framework web-application designed to store, group and demonstrate the data based on archival documents about Great Patriotic War (World War II). `GitHub Repo`_.
- Project Management (in Russian) - is a web application for organizing project activities of regional public authorities, which is aimed to monitor the results, to comply with deadlines and reduce the timing of achievements, to use effectively time, human and financial resources, making timely and informed management decisions. `GitHub Repo`_
- CRM - coming soon on GitHub.
The login for access is - demo and the password is - ion-demo. No registration required.
Typical applications¶
Framework is a constructor for web applications of any specificity, since the target area is determined by the structure of metadata describing the behavior of the application. For example, you can create such applications as:
- CRM for customer relationship management;
- accounting and management of enterprise resources;
- automatization of company workflows and document management;
- collecting and storing any data, for example equipment metrics tracking (IoT);
- representation of data in the form of portals;
- REST-API for SPA applications;
- REST-API and background for mobile applications;
Functional features¶
IONDV. Framework provides the following functionality:
- descriptive metadata into the data storage structure in the DBMS;
- functionality to work with various DBMS (ORM technology);
- authorization in a system with different policies, by default oath2, with an open, configurable API for connecting passport library authorization modules which provides up to 500 different authorization policies;
- securing access to data - static securing to data types, to navigation, to stages of business processes, to actions on a form; dynamic securing- through the conditions in the data that the profile of the current user must correspond to (belonging to the unit or organization specified in the object, group or other conditions); through url; providing exceptions in authorization and security by url or for a special user;
- connecting modules that provide additional functionality and are implemented through access to the kernel interfaces (APIs) ;
- providing import, export of data in the system, metadata and security from files;
- providing interaction with the file system for storing data, including external file storages, such as nextcloud;
- calculating values with formulas and caching this data;
- providing eager loading and data filtering in connected collections;
- caching requests and sessions in memcached, redis;
- scheduled jobs;
- notifying users about events.
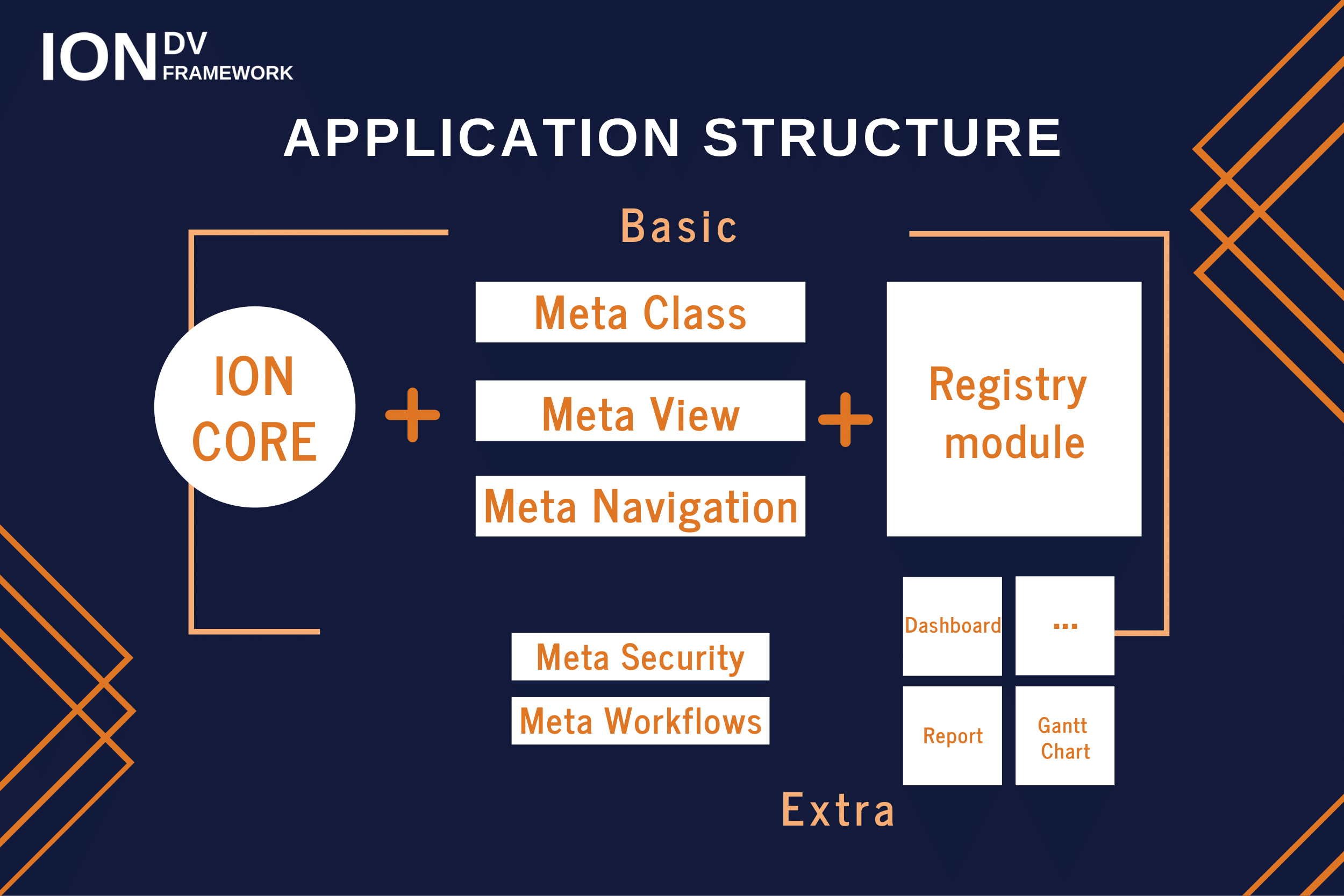
Framework structure: core + metadata + modules = application
At the picture: - ioncore - the core of the application in the form of IONDV. framework - * meta class*, meta view, meta navigation, meta workflow, meta security - functional metadata of the application: structures, views, navigation, workflows, and security respectively - registry module - supported functional modules, such as the registry module for viewing and editing data.
Additional meta types and modules are listed below. They represent additional functionality and are applied in accordance with the application. Check for application dependencies in the package.json.
Since the application is a meta description of its behavior in JSON (YAML) format files, functional code and HTML templates that extend typical functionality, it is convenient to work with it through the git version repository. See examples on Github
You can find out more about the functionality of the framework and its modules.
Quick start¶
You can get access to the already built applications deployed on cloud servers or explore the different ways at the IONDV.Framework site, including:
- installer for Linux operating system installer
- clone the application repository and install all the components (see instructions below)
- docker-containers with already built applications
System environment¶
The framework is launched in the Node.js runtime. Version 10.x.x.
To store the data, you need to install and run MongoDb of version later than 3.6.
Installer¶
You can use IONDV. Framework apps installer iondv-app, which requires node.js, mongodb and git installed. During the installation, all other dependencies will be checked and installed, and the application itself will be built and launched.
Install in one command:
bash <(curl -sL https://raw.githubusercontent.com/iondv/iondv-app/master/iondv-app) -t git -q -i -m localhost:27017 develop-and-test
Where the parameters for iondv-app localhost: 27017 is the MongoDB address, and develop-and-test is the name of the application. After starting, open the link ‘http://localhost:8888’, back office account: demo, password: ion-demo.
Another way is to clone - (git clone https://github.com/iondv/iondv-app.git) and install the application using the command bash iondv-app -m localhost:27017 develop-and-test.
You can also build the application in docker containers, then from the environment you only need docker and the mongodb DBMS in the docker container. More details on the IONDV. Framework application builder page iondv-app
Build application from the repository¶
Global dependencies¶
To build all the components and libraries of the framework, you need to install the following components globally:
- package node-gyp
npm install -g node-gyp. For the Windows operating system, it is necessary to additionally install the windows-build-tools packagenpm install -g --production windows-build-tools. - Gulp <http://gulpjs.com/>`_installation package ``npm install -g gulp@4.0`.
4.0is supported version ofGulp. - for versions 3.x.x and earlier of the IONDV. Framework the manager of the frontend libraries packages Bower is required``npm install -g bower``. It’s not required for versions 4.х.х and later .
Manual core, modules and application installation¶
Let’s take the develop-and-test application as an example. Find the application``develop-and-test`` in the repository. Check the dependencies specified in the file package.json.
"engines": {
"ion": "1.24.1"
},
"ionModulesDependencies": {
"registry": "1.27.1",
"geomap": "1.5.0",
"graph": "1.3.2",
"portal": "1.3.0",
"report": "1.9.2",
"ionadmin": "1.4.0",
"dashboard": "1.1.0",
"lk": "1.0.1",
"soap": "1.1.2",
"gantt-chart": "0.8.0"
},
"ionMetaDependencies": {
"viewlib": "0.9.1"
"viewlib-extra": "0.1.0"
- Install the core, its version is specified in the
"engines": {"ion": "1.24.1"}parameter. Copy the URL of the core repository and execute the commandgit clone https://github.com/iondv/framework. Go to the core folder and switch the tag of the version numbergit checkout tags/v1.24.1. Since compatibility is ensured at the metadata level, and new versions were released due to changes in building technology, you can use the latest version, for example 4.0.0. - Further, install the modules listed in the``”ionModulesDependencies”`` parameter. Navigate to the
modulefolder executing thecd modulescommand. Clone modules from the"ionModulesDependencies"list, for the registry module the command isgit clone https://github.com/iondv/registry. Go to the folder of the installed module and switch the tag of the version numbergit checkout tags/v1.27.1. Repeat for each module. For most applications, you can use the latest core compatible modules. - The installation of the application is carried out in the
applicationsfolder. If you are in the modules folder, move to the folder using the commandcd ..\applications. Install by cloning the repository using the commandgit clone https://github.com/iondv/dnt_ru. - Finally, install all necessary applications listed in the
"ionMetaDependencies"parameter in theapplicationsfolder. Make sure that you’re inside this folder. Clone the dependencies inionMetaDependencies. For the``viewlib``application execute the command``git clone https://github.com/iondv/viewlib``. Go to the folder of installed application and switch to the tag of the version numbergit checkout tags/0.9.1. Repeat for each application.
Build, configure and deploy the application¶
Build of the application provides installation of all dependent libraries, importing data into the database and preparing the application for launch.
Create the configuration file setup.ini in the /config folder of the core with cloned framework to set the main parameters of the application environment.
auth.denyTop=false
auth.registration=false
db.uri=mongodb://127.0.0.1:27017/db
server.ports[]=8888
module.default=registry
fs.storageRoot=./files
fs.urlBase=/files
Open the file and paste the text above. The main parameter is db.uri=mongodb://127.0.0.1:27017/iondv-dnt-db. It shows the base name that we use for the application. The DB will be created automatically.
Set the NODE_PATH environment variable to the path to the core of the application using command set NODE_PATH=c:\workspace\dnt``for Windows and ``export NODE_PATH=/workspace/dnt for Linux, where workspace\dnt is the folder with the cloned framework.
At the first launch, you need to run npm install. It will install the key dependencies, including the gulp task runner locally.
Next, execute the command to build the application gulp assemble.
If you want to implement the data import in your project, check the folder data in the application and execute the command: node bin/import-data --src ./applications/develop-and-test/data --ns develop-and-test
Add the admin user with the 123 password by executing the command node bin/adduser.js --name admin --pwd 123.
Add admin rights to the user executing the node bin/acl.js --u admin@local --role admin --p full command.
Start¶
Launch the application from the core folder using command npm start or node bin\www .
Open the link http://localhost:8888 in a browser and log in. 8888 is a port in the server.ports parameter of the launch configuration.
Docker¶
Follow these steps to deploy docker container on the example of the develop-and-test application:
- Run mongodb DBMS:
docker run --name mongodb -v mongodb_data:/data/db -p 27017:27017 -d mongo - Run IONDV. develop-and-test
docker run -d -p 80:8888 --link mongodb iondv/develop-and-test. - Open the link ``http://localhost``in a browser in a minute (the time required for data initialization). For log in use the standard login: demo, password: ion-demo
Documentation¶
The IONDV.Framework documentation is available in two languages — english and russian.
Links¶
Links for additional information on developing applications using the IONDV.Framework.
- Documentation
- Framework Homepage
- Feedback on Facebook
- Video tutorials on Youtube
License Contact us English¶
Copyright (c) 2018 LLC “ION DV”.
All rights reserved.